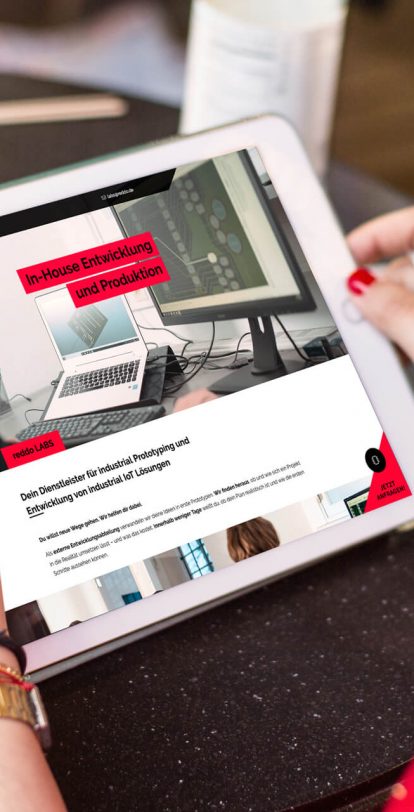
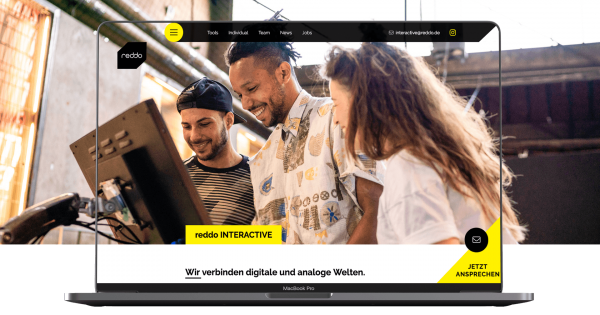
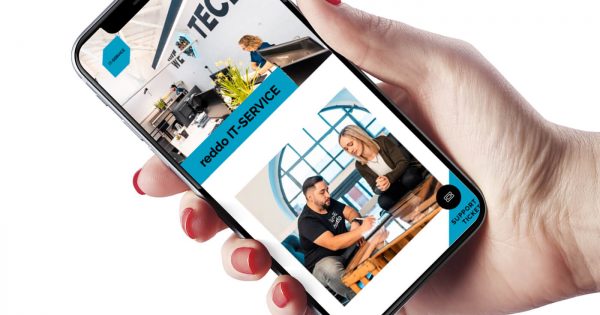
Wie überträgt man den jungen, kreativen Spirit eines Tech-Unternehmens auf die digitale Welt? Wie trennt man eine Webseite in drei Teile auf? Welche Online-Features sehen cool aus und funktionieren für den User? Und wie sorgt man dafür, dass die technischen Spielereien am Ende auf allen Endgeräten reibungslos laufen?
reddo ist ein Dresdner Original. Das junge Unternehmen entwickelt, designt und baut Gadgets und Tools, die Kunden begeistern. Die Designbox bannt coole Prints auf T-Shirts und Stofftaschen, die SocialBox macht Selfies im Stil des jeweiligen Events. Unternehmen können die kreativen Tools mieten oder eigene Prototypen in Auftrag geben. Klar, da muss das Webdesign knallen! Wir haben reddo beim Redesign begleitet.