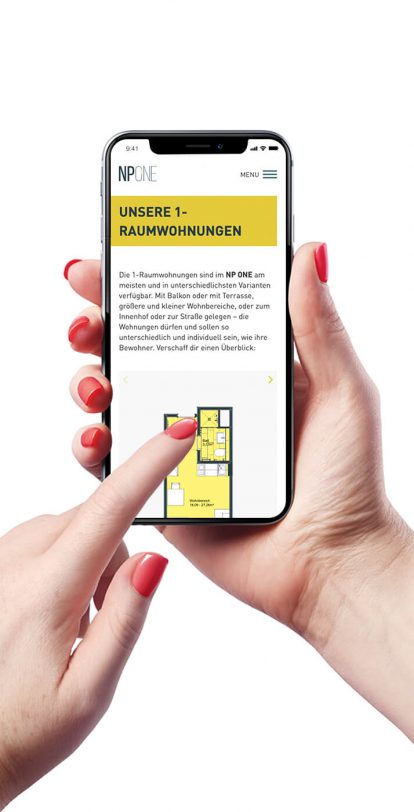
Was muss man beachten, wenn man Studierenden ein neues Zuhause anbietet? Wie gestaltet man eine komplexe Webseite, die so praktisch und so komfortabel ist wie die abgebildeten Appartements? Und wie baut man eine emotionale Verbindung zu einem Objekt auf, das es noch gar nicht gibt?
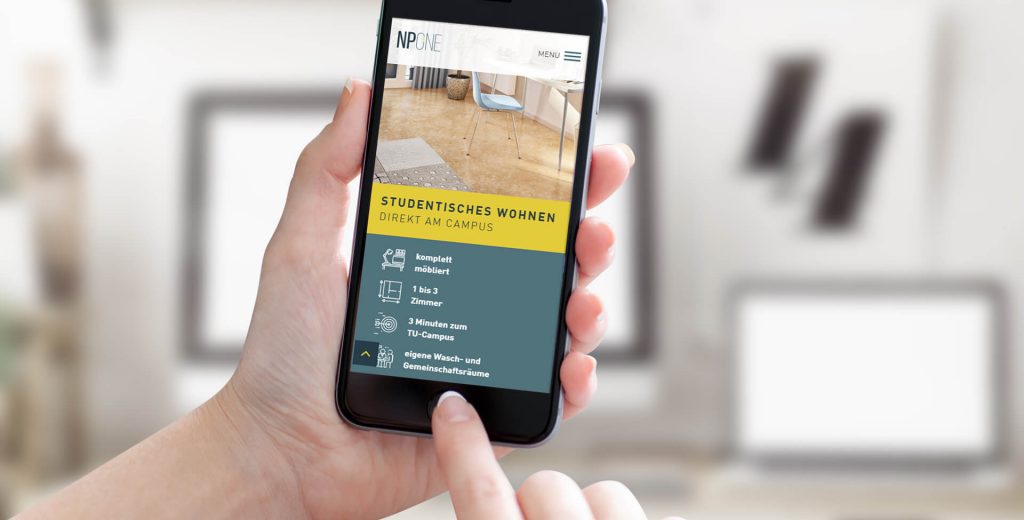
NP ONE ist das neue Zuhause in Dresden für Studentinnen und Studenten, die am Puls des Campus leben und lernen wollen. Das Studentenwohnheim mit 288 komplett möblierten Zimmern und Appartements befindet sich gerade im Bau. Unsere Aufgabe war es, ein visuellen und sprachliches Marketingkonzept zu erstellen und neben den klassischen Werbemitteln auch eine Webseite aufzubauen, die Komfort und Design miteinander vereint.